今天的內容約莫是影片的第3、4部
今天主要要說的是如何在astro裡面使用變數:

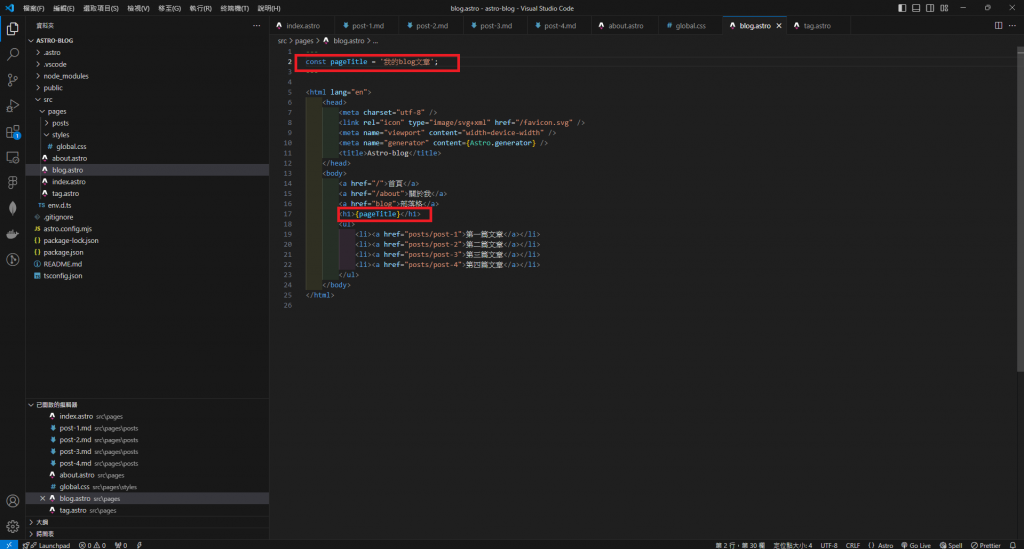
如同前一篇我們所說的,我們可以在- - -的區塊去宣告我們的變數或者是常數,如上圖我就宣告了一個pageTitle常數,並且在html裡面用一個{pagetitle}去呈現。
如果有學過react的朋友一眼就會發現:這不就是jsx語法嗎?
是的,astro的默認語法就是使用jsx語法,這對擅長使用react開發的開發者還說學習難度也是大幅降低的不少
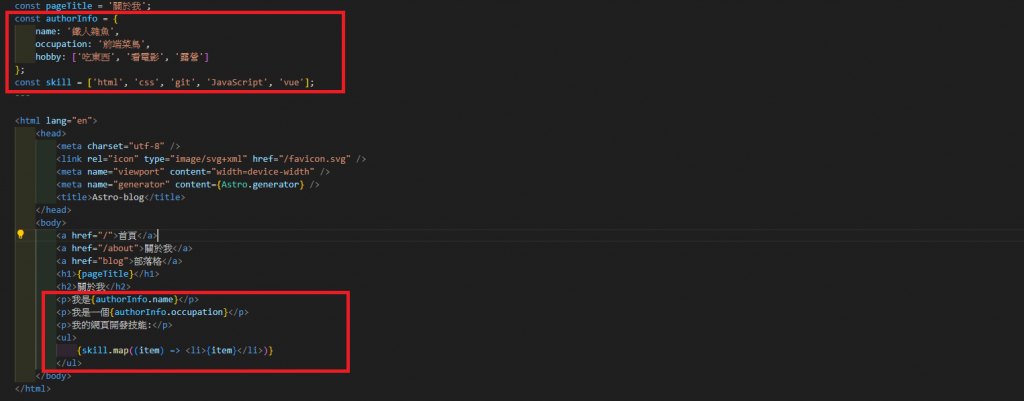
除了一般的字串變數以外,我們也可以使用稍為複雜一點的,像是物件變數或是陣列變數之類的:

我們可以看到圖中上面的紅框我寫了一個authorInfo的物件,還有一個skill的arry,並在下方html的位置使用jsx語法顯示我的資訊以及跑迴圈去生成我的li標籤

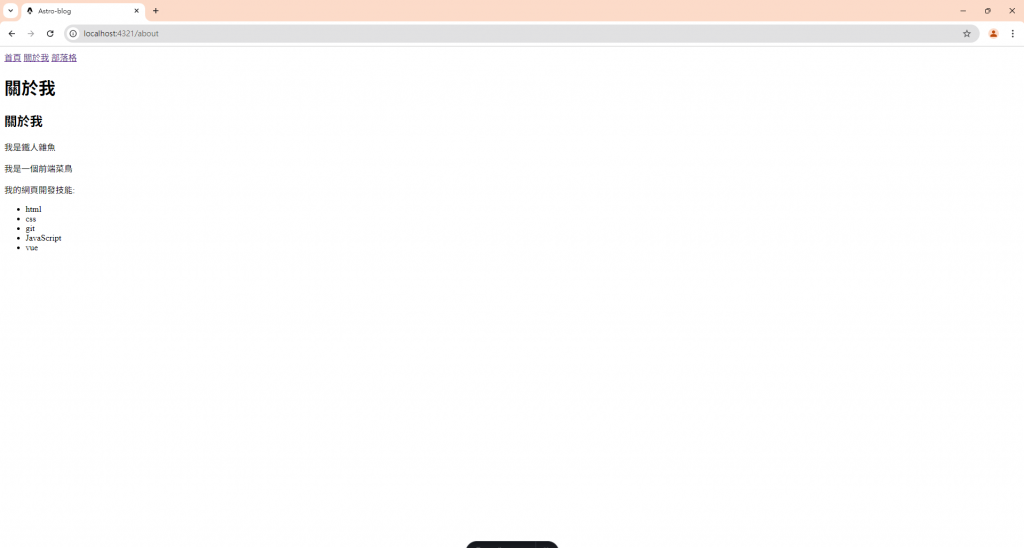
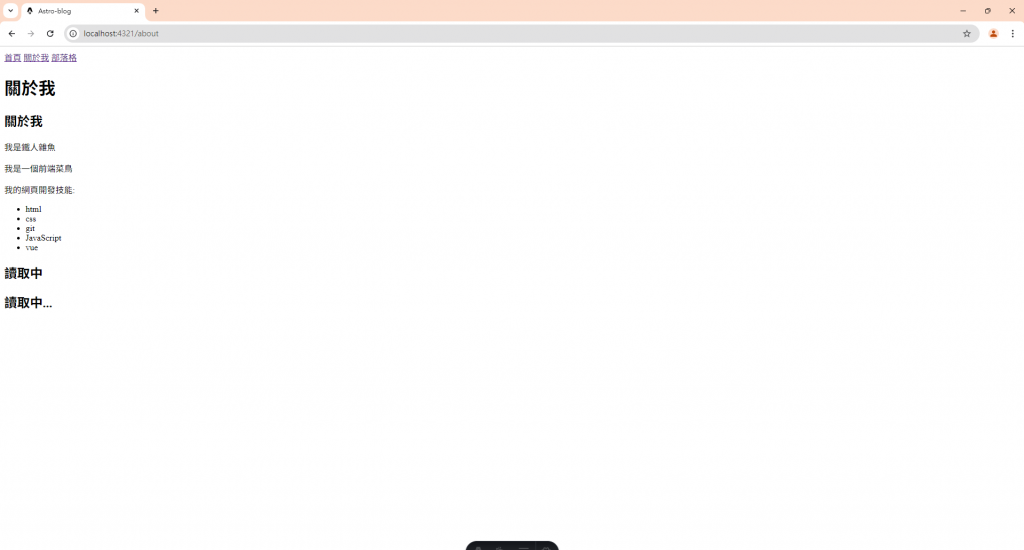
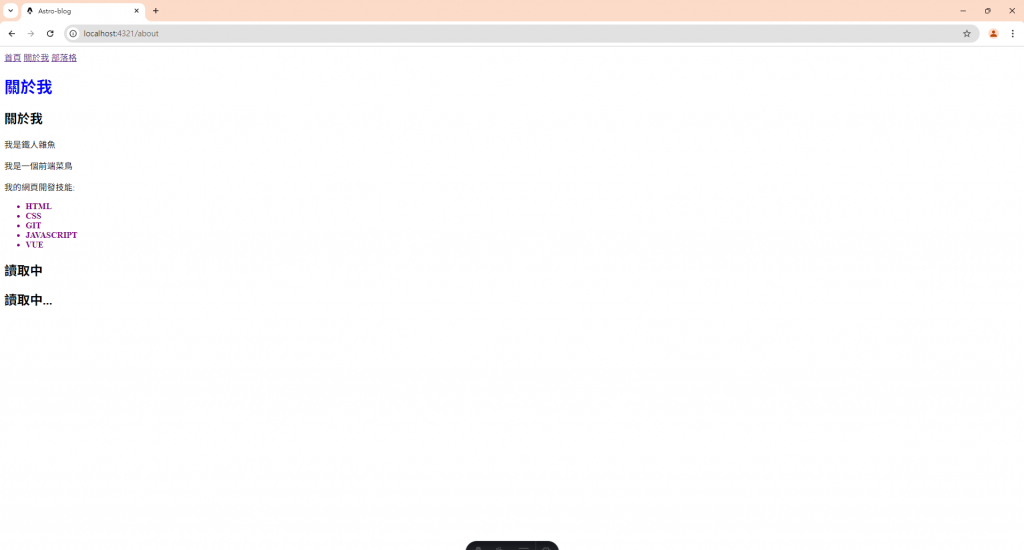
上圖就是我們所得到的結果了
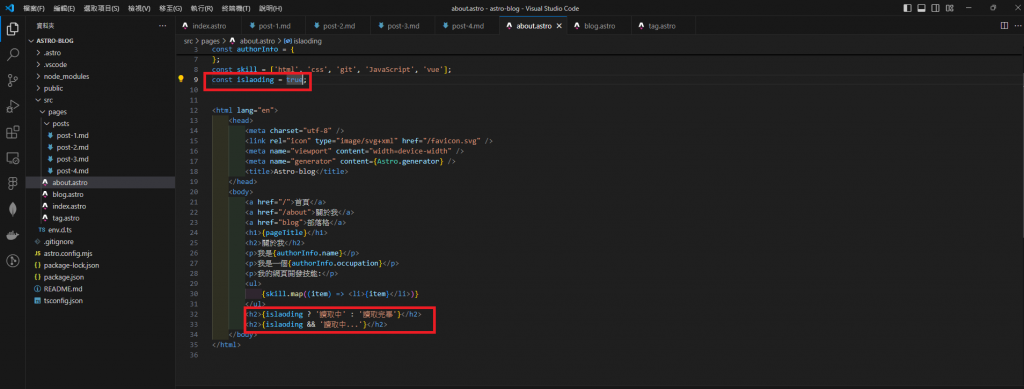
除了複雜資料的呈現方法,我們也可以一些條件判斷去呈現我們畫面上的資料:

圖中可以看到我們使用三元運算子去判斷我們該顯示的字串內容:

可以看到當我們isloading在true的時候就會顯示讀取中的內容。
接下來根據第四部影片的內容,我們將要來學習添加樣式的基本內容,我們將會學習到
基本應用
在樣式中使用變數
使用全域的樣式
基本應用:

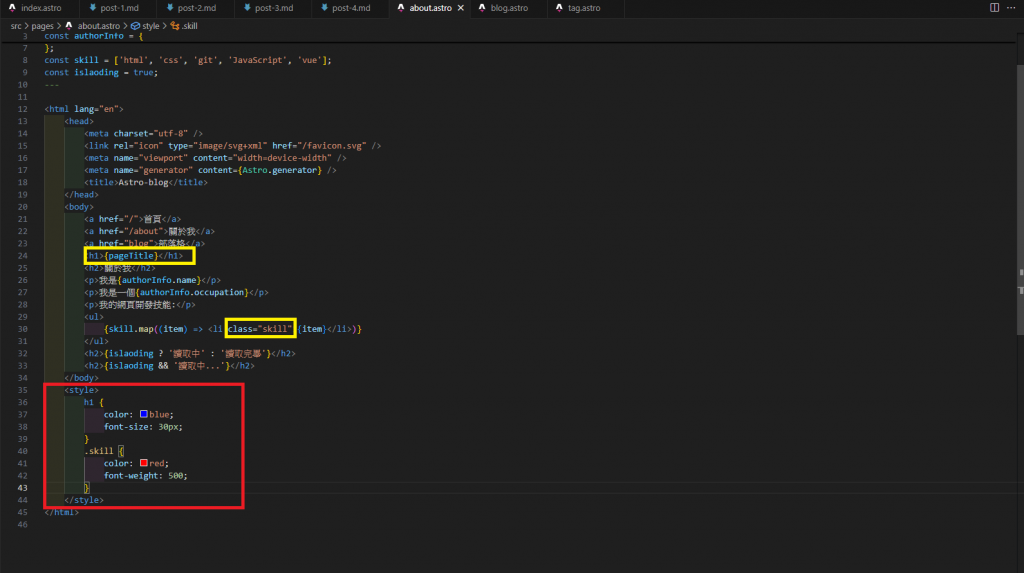
我們剛學習html的時候一定也是從最簡單的css開始練習,所以最簡單的就是給個style標籤,該怎麼來就怎麼來:

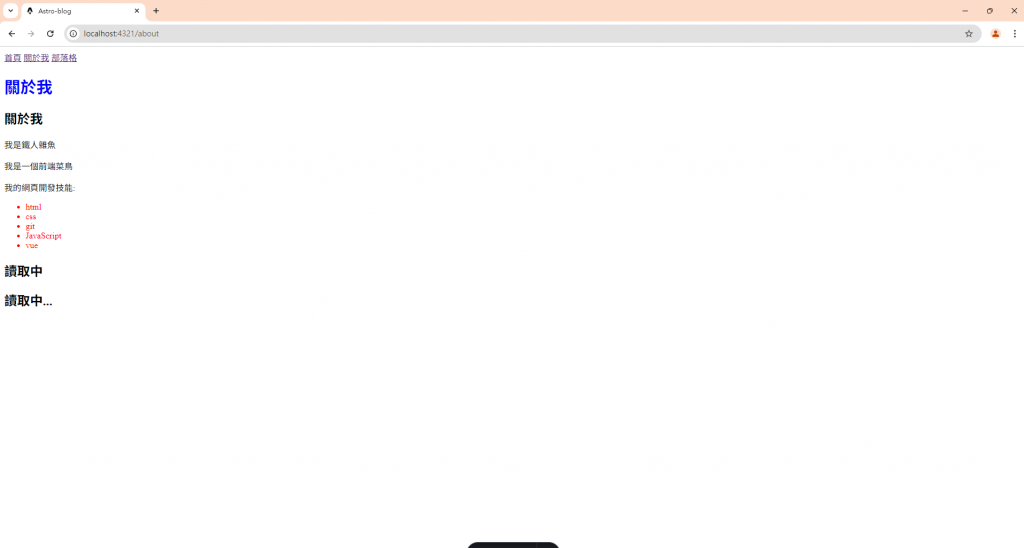
在第一張圖中我們可以看到我們給h1標籤藍色還有30px的字體大小,並且給.skill類名加上紅色還有字重500,第二張圖就是我們所呈現的結果。
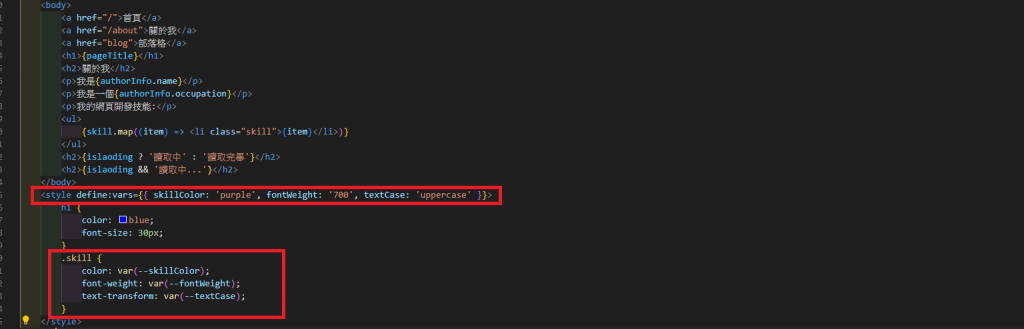
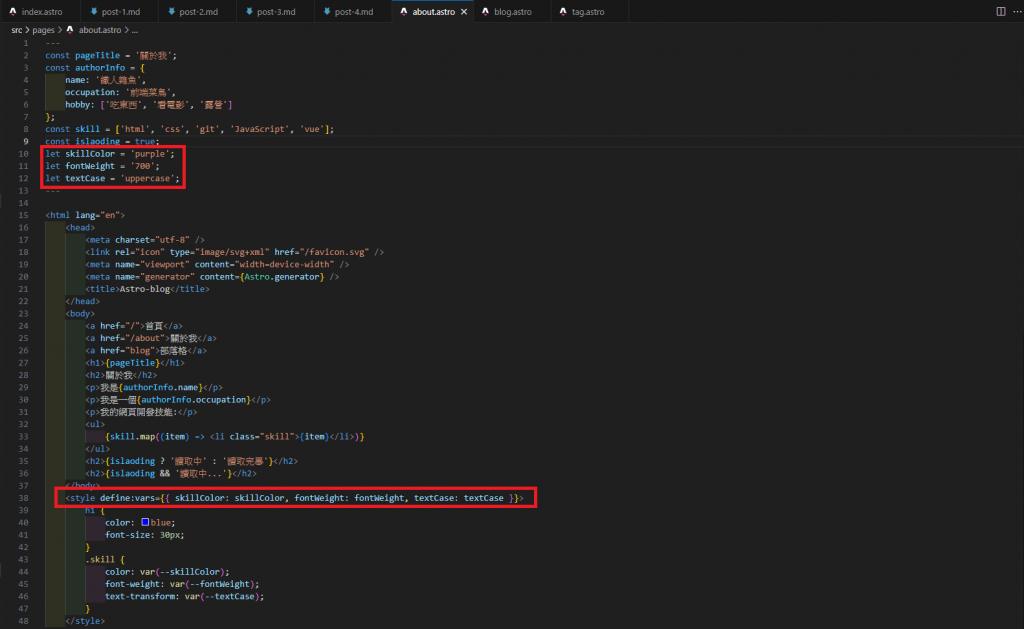
我們可以在style裡面去定義我們的css變數,在帶入我們的樣式表中:

可以看到圖中我們使用devine:vars去定義我們的skillColor、fontWeight、textCase的數值,並將其應用在.skill類名內,下圖是得到的結果:

當然我們除了在style標籤中寫css變數,我們當然也可以在js裡面寫變數:

可以看到我們在- - -的區塊去宣告我們skillColor、fontWeight、textCase變數的數值,然後在style標籤裡面去帶入我們設定好的變數(當然如果使用ES6的語法我們style標籤裡面的key跟value因為是相同名稱可以只寫key就好),使用js去控制我們變數的數值也會更加的靈活。
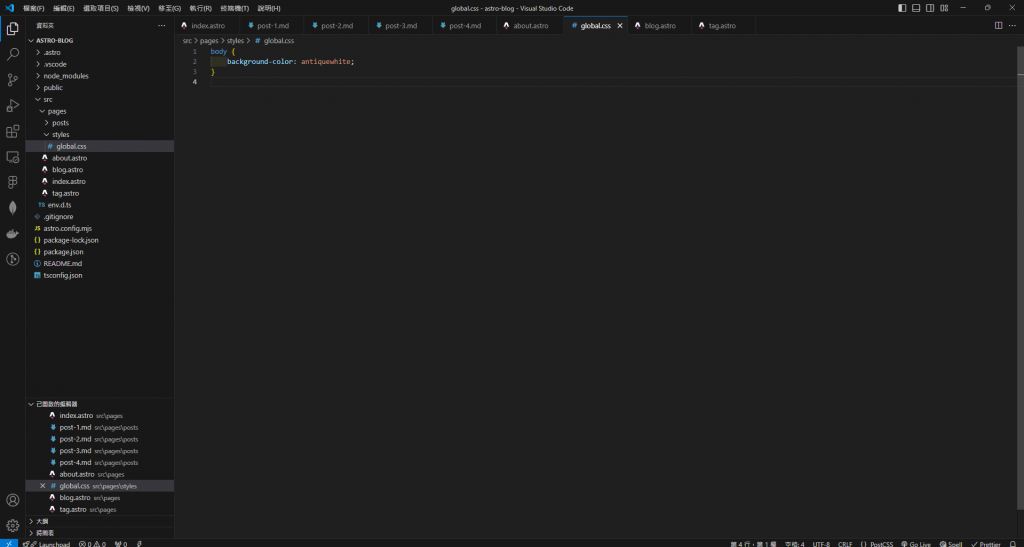
全域定義的方法意外的還滿簡單的(真的很像在寫純html),其實也就只是創建一個css檔然後導入各個astro檔裡面去進行使用就可以了:

在圖中我在src中建了一個styles的資料夾並且新增了一個global.css的檔案,把body標籤定義了一個背景顏色

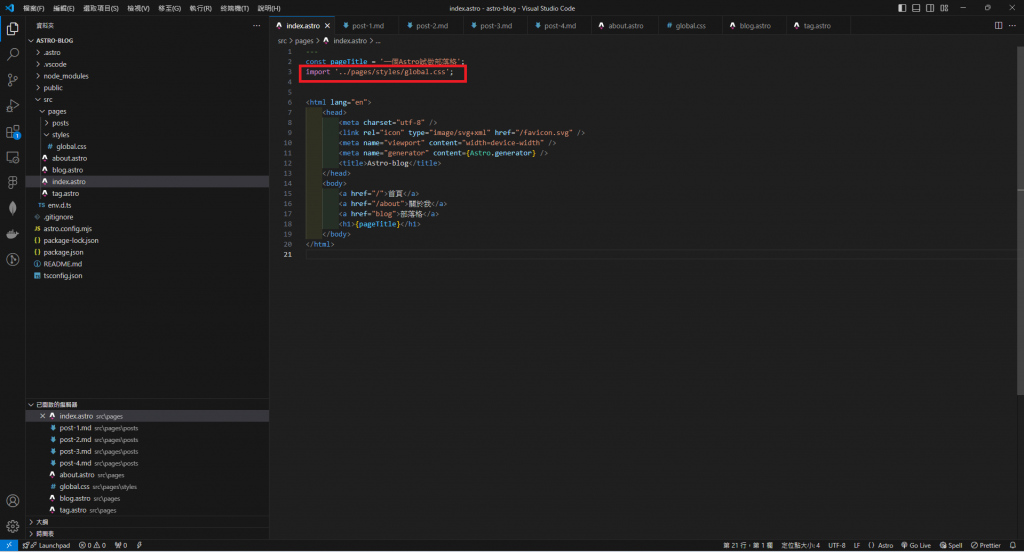
接下來我在每一個.astro檔案裡面去import我的css檔,然後我們再來看一下成果:

可以看到我們的body全都變成我所定義的顏色就代表完成瞜!
